Caleb, a former colleague, testing the Pheromone Lab Web site on Opera Mini told me: "When you switch from Portrait Mode to Landscape Mode, the page is not resized to the full width of the viewport." Indeed. Was it a bug in his CSS or a bug on Opera Mini? Neither. But first you need to understand what is Opera Mini.
Opera Mini has its main rendering engine (the software which interprets
html, CSS, javascript, …) not on the mobile device but on a distant
Opera server. When you type an address such as http://example.org/, a
request is sent to the Opera Server, which is acting as a client for the
Web site on http://example.org/. The Web site sends back an answer to
Opera server, which interprets it and make an
OBML
file. OBML stands for Opera Binary Markup Language which creates a kind
of compressed image of the Web page (sometimes 90% of size reduction).
 \
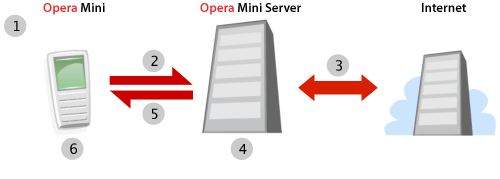
Image from A developer’s look at Opera Mini
5
\
Image from A developer’s look at Opera Mini
5
When you switch the orientation of the device. Opera Mini has just an image to rotate and not the full code to reinterpret for fluid and flexible layouts. You then need to reload the pages so that it is resized for the new landscape mode of the mobile device.
If you need to test your own design with Opera Mobile and Opera Mini, go to the Developer Tools page. You will find an Opera Mobile emulator (full Browser) or the Opera Mini Simulator and the ultimate tool for debugging: DragonFly.